CocoonからSWELLへテーマ移行した理由は?テーマ比較レビュー

ブログ歴10ヶ月目のみなみです。
これまで無料テーマ『Cocoon』を愛用していましたが、先日とうとう有料テーマ『SWELL
何ヶ月も悩んだ末のテーマ移行。
しかし、いざ移行を終えると・・・



SWELLの使い勝手が最高!
なんでもっとはやくに移行しなかったんだ~!!!
移行作業は想像以上に大変でしたが、移行の後悔はまったくありません。
本記事では、過去の私と同じような「CocoonからSWELLへの移行を悩んでいる方」に向けて下記の内容をご紹介します。
- SWELLに移行するメリット
- SWELL移行にかかる労力・時間
- SWELL移行をおすすめする人
\ おすすめWordPressテーマ /
CocoonからSWELL移行に至った経緯(理由)
まず、SWELLレビューの前に正直な話をすると、別に無料テーマ『Cocoon』でも問題なくブログ運営はできていました。
| 月間PV | 月間収益 | |
|---|---|---|
| 5ヶ月目 >> 運営報告記事 | 30,504pv | 11,763円 |
| 9ヶ月目 | 63,696pv | 40,819円 |
それでもなお、私が「CocoonからSWELLへ移行したい」と思ったきっかけはこちらです。
- Cocoonでのサイト型トップページカスタマイズが思い通りにできなくて悔しかった
- SWELLのブロックエディター機能がめっちゃ便利そうで使ってみたかった
- SWELLの新機能がどんどん出てくるワクワク感がうらやましかった



感情的要素がかなり大きいです…
SWELL機能を調べはじめると、ますますSWELLに惹かれていく私。笑
- 快適&スピーディーに記事を書ける
- トップページのカスタマイズが簡単
- テーマの更新頻度が高いので安心
- サイトの高速化対策がすごい
- 後ほど「SWELLに移行するメリット」で1つずつご紹介します!
しかし、SWELLに惹かれながらも約4ヶ月間ずっと移行を悩んだポイントは「移行の労力」と「テーマのお値段」です。
- 移行労力
50記事ものリライト作業できる…? - テーマのお値段
無料テーマでもいけるのに17,600円って高くない…?
ただし、以下の点からSWELLへの移行を決断しました。
- 移行労力
- 「乗り換えサポートプラグイン」のおかげで他の有料テーマよりも簡単
- SWELLのブロックエディター機能で執筆時間短縮となれば取り返せる
- テーマのお値段
- 複数サイトで利用できる
- 買い切りテーマだから一生涯使える
- テーマのアフィリエイトがある
- 後ほど「SWELL移行の不安」で1つずつご紹介します!



実際に移行してみると、記事執筆が快適すぎて後悔はまったくありません…!
ちなみに・・・
最後のひと押しは、SWELL開発者である了さんのインタビュー動画を見たことです。



この動画をみて、とても信頼できる製作者様だなぁと感じました…!
CocoonからSWELLに移行するメリット
無料テーマ『Cocoon』を約10ヶ月も愛用していた私が、わざわざ労力をかけて有料テーマ『SWELL』に移行したいと思ったメリット4つはこちらです。
- 快適&スピーディーに記事を書ける
- トップページのカスタマイズが簡単
- テーマの更新頻度が高いので安心
- サイトの高速化対策がすごい
これからそれぞれの理由について語っていきます。
①快適&スピーディーに記事を書ける
私がSWELLに一番興味をひかれたポイントは、SWELLのブロックエディターの快適さです。
Cocoonでもブロックエディターに充分対応しているのですが、SWELLのブロックエディター向け機能はさらにすごい…!
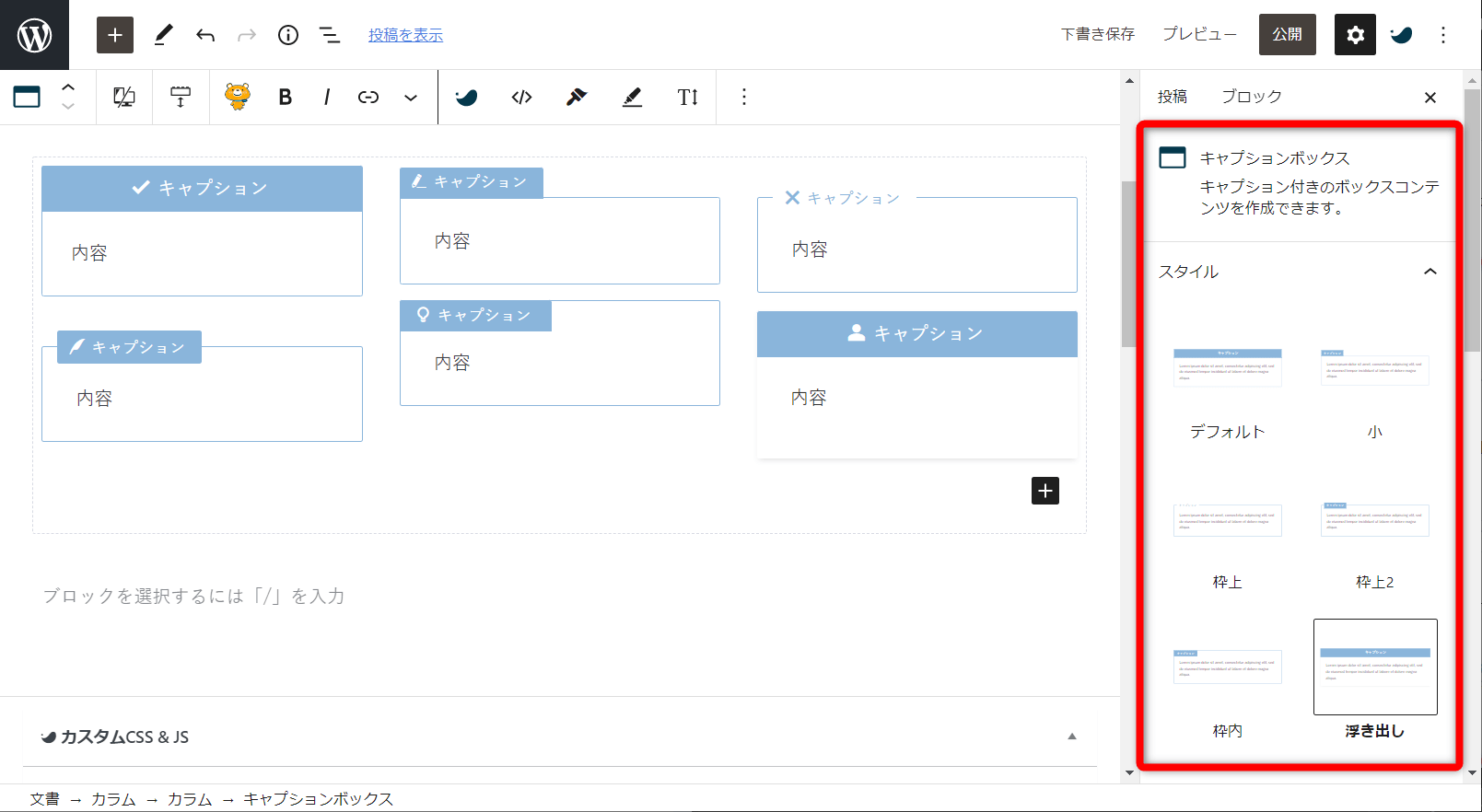
特に魅力的に感じた機能がこちら。
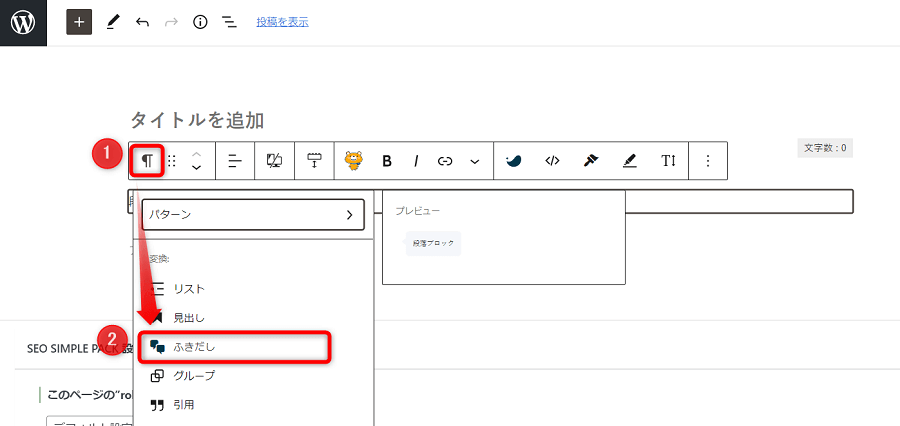
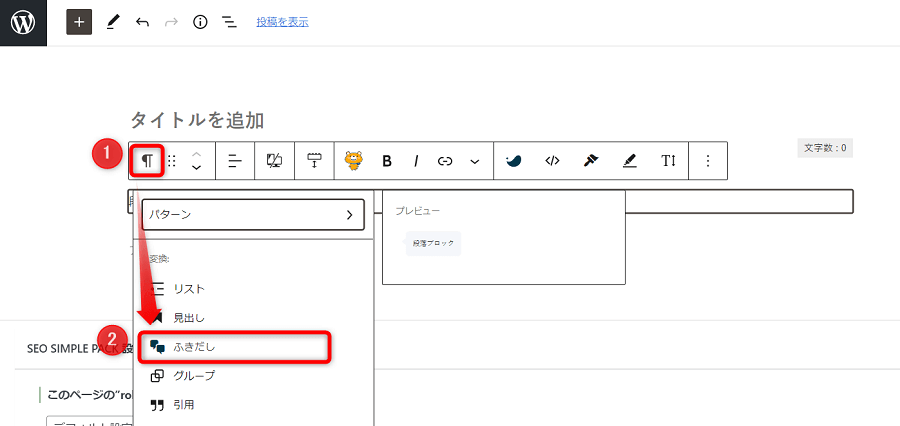
- 「段落」から「吹き出し」への変更が簡単
- Cocoonだとブロックを作り直して文章コピペする必要あり


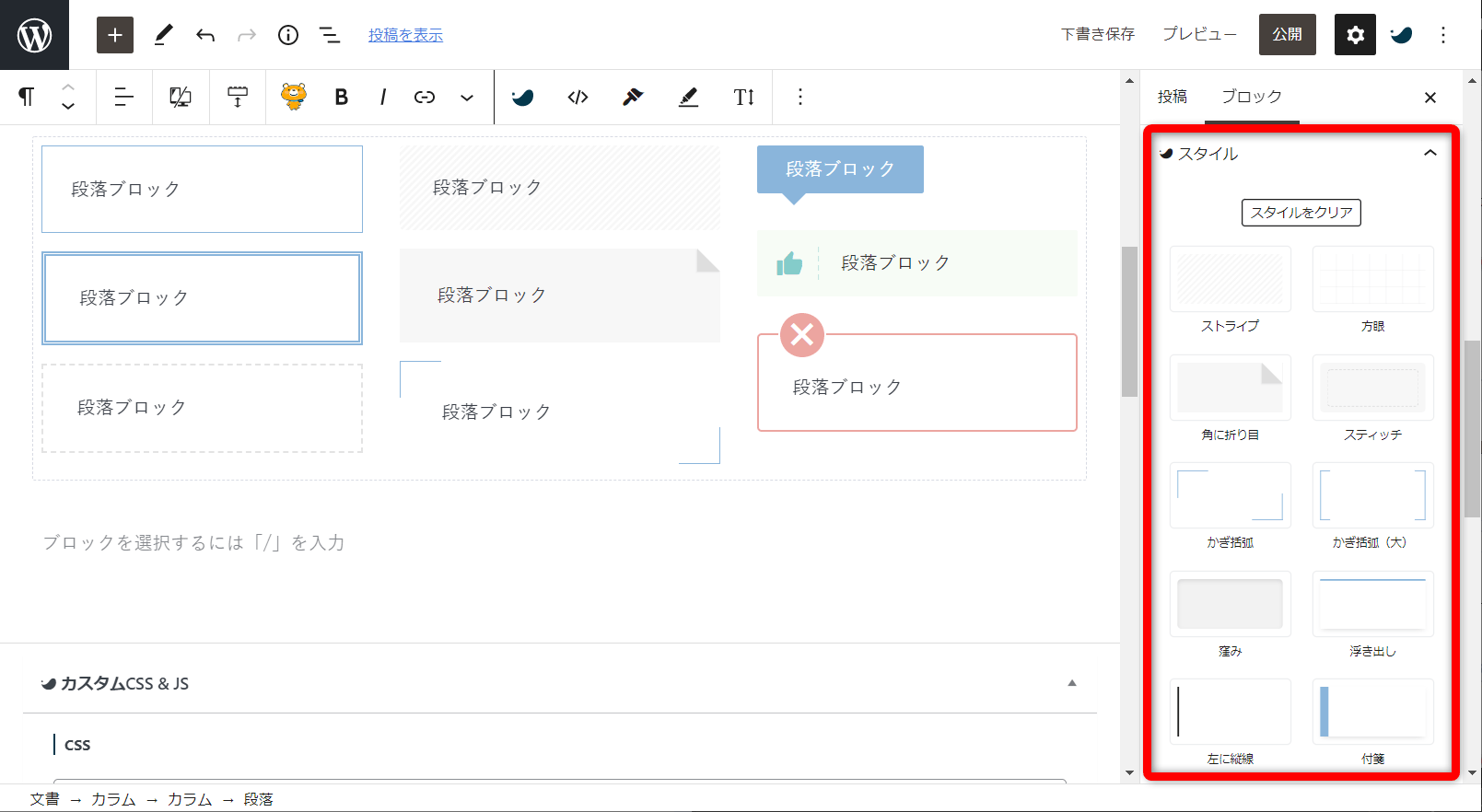
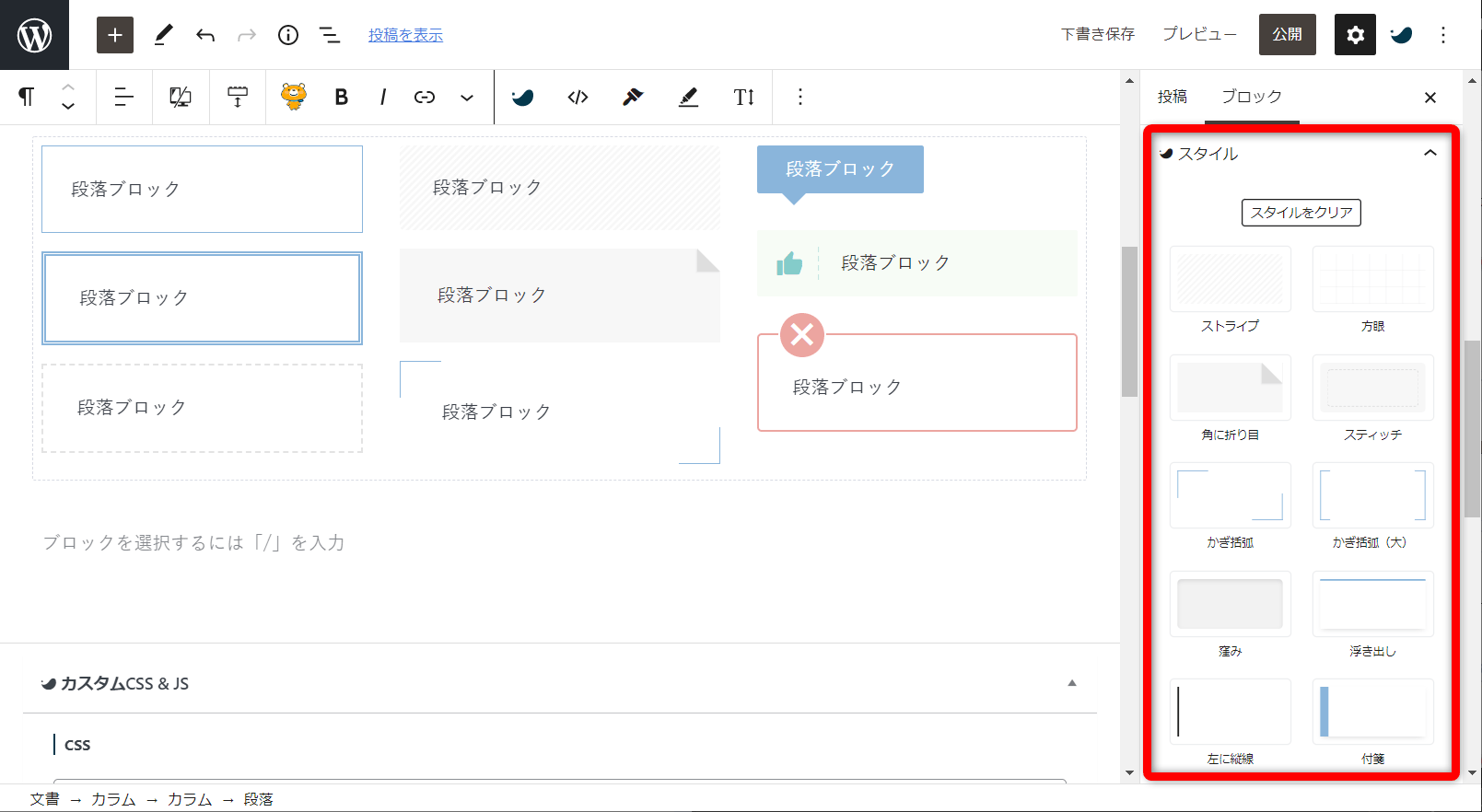
- 文章の装飾が簡単1クリック
- Cocoonだと枠ブロックを別で作って入れ子にする必要あり
- SWELLなら実際のデザインを見ながら1クリックで変更可能


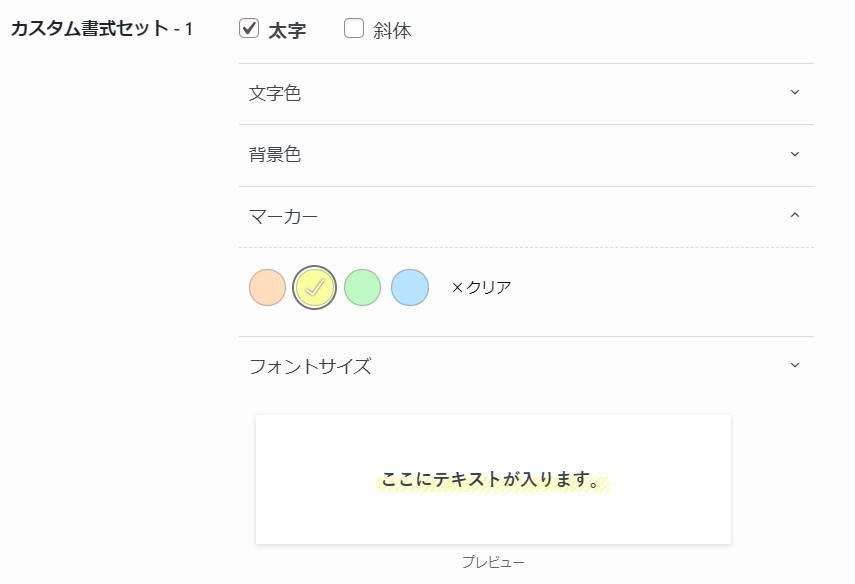
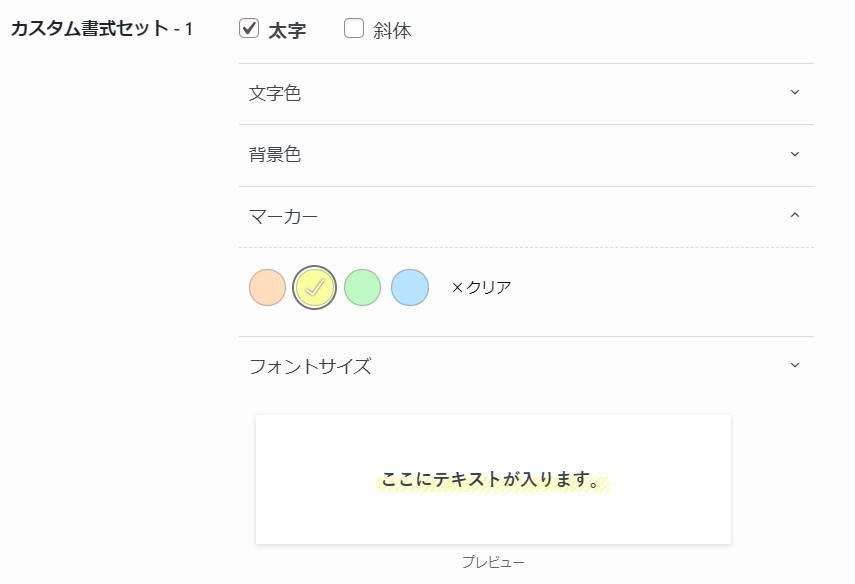
- カスタム書式機能で「マーカー&太字」の同時装飾ができる
- Cocoonだと「マーカー」と「太字」でそれぞれ操作が必要





文章での説明が難しいのですが…
とにかく装飾の工程数が減るので時間短縮に♪
正直、CocoonでもSWELLと似たような見た目の装飾は可能です。
しかし、SWELLはCocoonよりも自由自在に1~2クリックで装飾変更ができます。
SWELLでは、操作画面にたくさんの画像が使用されており、直感的に操作できる工夫が満載。
そのため、元Cocoonブロガーや初心者ブロガーでもすぐに様々な装飾を使いこなせるかと思います。
②トップページのカスタマイズが簡単
次にSWELLで惹かれたポイントは、トップページを簡単&オシャレにカスタマイズできることです。



実は、Cocoonで思い通りのサイト型トップページを作れなかったことがSWELL移行を決めた要因のひとつです。
Cocoonでもサイト型トップページを作ることはできます。
しかし、HTMLやCSSの知識がないと最低限のカスタマイズしかできません。
一方、SWELLではサイト型トップページを作るのに適したボックス機能がさまざま用意されています。
そのため、HTMLやCSSの知識がない人でもプロっぽいサイト型トップページを簡単に作ることができます…!



私のトップページは、SWELLの基本機能だけで作成してます♪
SWELLで作成できるトップページの様子が気になる方は、SWELL公式サイトでもSWELLご利用ブログの紹介
どれもおしゃれなブログばかりで、SWELLのトップページカスタマイズの自由度が伝わってきます!
③テーマの更新頻度が高いので安心
SWELLはテーマの更新頻度が高く、「現在進行形で進化中」のWordPressテーマです。
- 新機能が続々追加されるワクワク感
- WordPressアップデートへの対応が早い安心感



ワクワク感も安心感も両方味わえちゃう…!
実際にテーマの更新情報を確認したのですが、Cocoonはおよそ月1回の更新に対して、SWELLは月2回の更新がされていました。
- 一概に「更新頻度が高いほどよいテーマ」という訳ではありませんが、一つの指標としてご紹介します。
Cocoonの更新情報


(2021年11月27日時点)
SWELLの更新情報


(2021年11月27日時点)
以前はCocoonでも新機能が続々と搭載されていましたが、現在は開発者わいひらさんが体調不良でご入院されています。
SWELLとの業務提携によって最低限の更新対応はしっかりなされるでしょうが、追加の新機能は難しいかもしれません。
参考:Cocoonの寄付特典機能の追加について
④サイトの高速化対策がすごい
SWELLでは、サイト表示スピードの高速化対策も積極的に進められています。
以前から「SWELLテーマの高速化対策はすごい」という話は聞いていましたが、2021年8月から高速化のプロである「スキルシェア」さんと顧問契約
顧問契約先の「スキルシェア」さん
例えば、上記の高速化対策「外部スクリプト読込改善機能」は11月26日の最新アップデートで追加されました!
「外部スクリプト読込改善」は海外の無料プラグインでの対応も可能ですが、予期せぬ不具合のでやすい領域です。
そのような難しい専門的なところも、SWELLでは「プラグインの導入不要」かつ「丁寧な公式の日本語マニュアル」のもとで設定できます。



専門的な知識のないブロガーには本当にありがたい…!
SWELL移行の不安①│移行作業は?
他テーマからSWELLへ移行する際、移行作業にかかる労力・時間が心配な方が多いと思います。
- 乗り換えサポートプラグインがあるといってもリライト作業は必須
- しかし、乗り換えプラグインのおかげで移行直後もデザイン崩れが最小限で済む
- 自分のペースでリライト作業を進めればよいので気が楽
- 私が実際にかかった移行時間:55記事で35時間
先人ブロガーみなさま言ってますが…
運営途中でのテーマ移行はめちゃめちゃ大変でした。



「途中でのテーマ移行は大変だよ」と言う言葉を何十回も目にしていましたが、本当にその通りでした。笑
しかしながら、SWELLの場合は「乗り換えサポートプラグイン
実際にCocoonからSWELLへの移行を経験した立場から、以下の点について具体的にお伝えします。
- CocoonからSWELLへの移行手順
(さとしんさんのWebNote+)
>>CocoonからSWELLへの移行手順!大変なテーマ移行を少しでも楽にしよう!
- テスト環境から本番へのデータ移行
(しばゆーさんのシバログ)
>>全テーマで使えるSWELLへの移行方法を解説【デザイン崩れゼロ】
SWELL乗り換えサポートプラグインについて
CocoonからSWELLに移行する場合、テーマ移行をサポートする「 乗り換えサポートプラグイン
このプラグインを利用することで、テーマ移行時のデザイン崩れを最小限に抑えてくれます。
- Cocoon
- AFFINGER5
- JIN
- SANGO
- STORK
- THE THOR
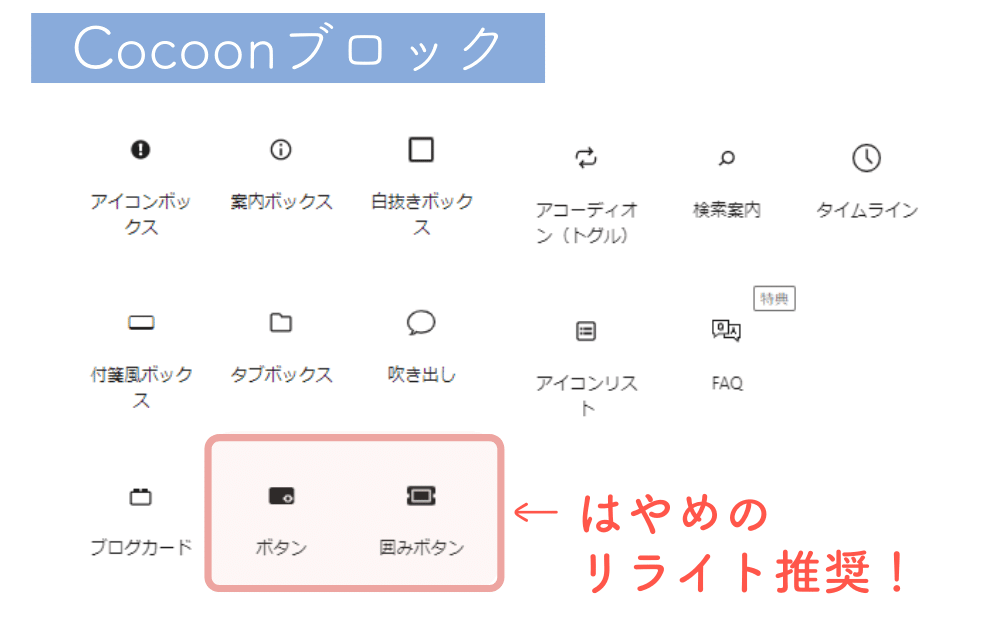
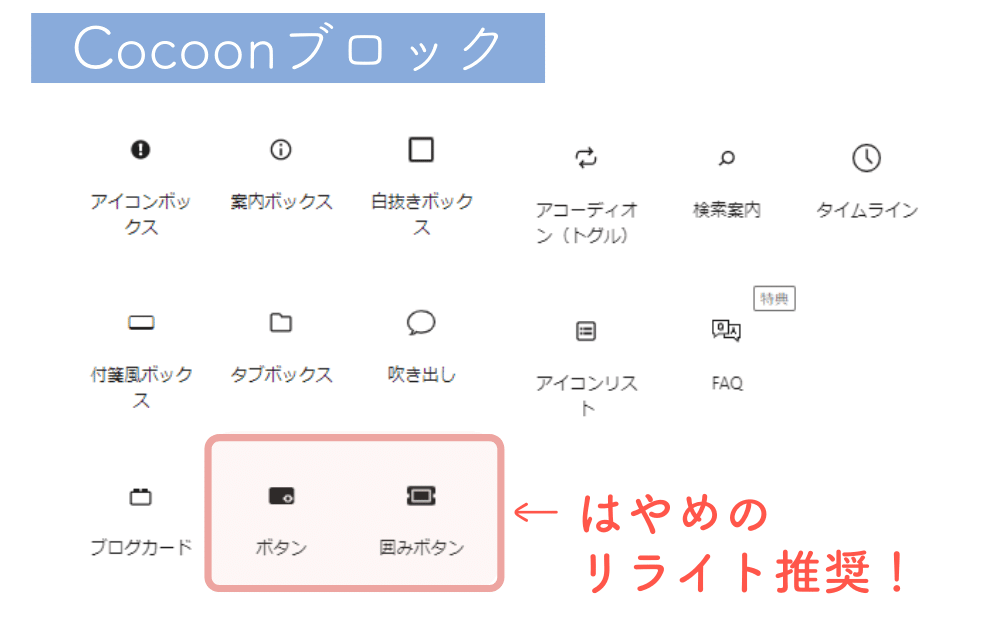
基本的には、移行後すぐにリライト必須箇所は「ボタンブロック」と「囲みボタンブロック」ぐらい。
- CocoonのボタンブロックはSWELLで見えなくなってしまうため


ボタンの次に気になる「スマホで吹き出しが細長くなる問題」は、追加CSSでの応急処置も可能でした。
その他にも、Cocoonのときの装飾が反映されないボックスや文字装飾はありますが、記事として致命的な問題とはなりません。
CocoonからSWELL移行にかかった作業時間
実際にCocoonからSWELL移行にかかった、作業別の所要時間をお伝えします。



それぞれのブログの記事文量や使用しているブロック等で違いはあると思いますが、移行計画の参考になれば幸いです。
テーマ移行時のブログの状況
私の移行前のブログの状態はこちらです。
- ブログ開設 10ヶ月目
(Cocoonテーマを利用) - 公開記事数 56記事
- 乗り換えプラグイン非対応ブロックを多数使用
SWELL移行作業は30時間以上
実際に、CocoonからSWELL移行にかかった作業時間は35時間でした。
| 作業内容 | 作業時間 |
|---|---|
| バックアップ作業 (下調べから実行まで) | 60分 |
| SEOタイトル・ディスクリプションの移行 (SEO SIMPLE PACK使用中の方は不要) | 30分 |
| SWELLの購入~初期設定 | 90分 |
| エディターの色設定 | 30分 |
| CSSの調整 | 60分 |
| 投稿記事のリライト | 約30時間 ※およそ1記事10~40分 |
| 合計 | 35時間 |
上記の時間に加えて、内容や見出しのリライトにも手を出してしまい・・・
(移行リライトのあるある)
最終的にはテーマ移行に約2週間もかかってしまいました。



でも古い記事のリライトする良いきっかけにはなりました!笑
SWELL移行の不安②│テーマ料金が高い
無料テーマ『Cocoon』で運営を始めた人からすると、『SWELL』のテーマ料金17,600円(税込)って正直めちゃめちゃ高いですよね。



私もパート主婦のおこづかいではずっと手をだせませんでした…
過去の私同様、ブログ初心者さんからすると「SWELLが良いことは分かったけど価格面だけがネック…」という方も多いのではないでしょうか。
私の場合は以下の点から、SWELLの購入価格に納得して購入を決めました。
- 買い切り商品なので、一度購入すればその後一切お金が掛からない
→長くブログを続けるほど月額換算の料金は減る
- 複数サイトで利用可能
→複数サイト運営だとさらにコスパUP
- 購入者限定のアフィリエイトあり
→収入が増える可能性あり
具体的に説明していきます。
買い切り型&複数サイトで利用できる
SWELLは一度購入すれば、その後一切お金が掛からない買い切り型商品。
なおかつ、一度の購入で複数サイトでSWELLテーマの利用が可能です!
今後2つ目、3つ目のブログを始めるとなったとき、追加料金なしでSWELLテーマを使用できます。



私も「2つ目のブログをSWELLで始めたい」というのが購入動機の一つです。
ブログ初心者だと「2つ目のブログ」は中々想像できないと思います。
しかし、私のブログ同期で複数サイト運営に挑戦しだした方が(私を含め)何人も…!
有名ブロガーのなかじさんも「最初に作ったブログで稼ぐのはなかなか難しい」とおっしゃっています。
そのため、複数ブログ運営を見込んだテーマ選びをおすすめします。
1年使えば、月額換算で約1,500円。
2サイトで2年使えば、月370円。
長く継続するなら、サーバー代よりも安いですし、ブログ収益でも十分に回収が見込めるお値段です…!
購入者限定のアフィリエイトあり
実は、SWELLには購入者限定のアフィリエイトサービスがあります。



「特にSWELLレビュー記事なんて書いてないのに誰か買ってる…!」なんて声もよく聞きます。
SWELLは見た目がオシャレで、テーマをただ使用しているだけでもSWELL宣伝効果があります。
CocoonからSWELL移行でよかった点
SWELLに移行してよかった点は、先程紹介した「移行を決めた理由」と同じです。
- 快適&スピーディーに記事を書ける
- トップページをおしゃれにカスタマイズできる
- サイトの高速化に効果あり
- 乗り換えサポートプラグインが優秀



SWELLのメリットは期待どおり。
移行は大変でしたが大満足です♪
中でも、SWELLのブロックエディターの使い心地が最高です…!
ブログ記事を書いてて楽しくなるのは、SWELLの一番の魅力ではないでしょうか?
移行作業に時間をかけたぶん、これからSWELLのブロックエディター機能で時間短縮しながら新記事を量産してきたいです。
CocoonからSWELL移行で残念だった点
逆に、SWELLに移行して残念だった点も正直あります。
- 乗り換えプラグインを使って移行直後のデザイン崩れは防止できるが、最終的には全面リライト作業が必要
- アドセンス広告の表示位置を細かく設定できない
- Cocoonのとき好きだった記事装飾がない
(色設定やアイコン設定が少ない)
①テーマ移行後のリライト作業
やはりテーマ移行後のリライト作業が一番大変です。
私は35時間ほど作業しましたが、いまだ「Cocoonブロック」のままのところが残っています。
これから移行する方は、「移行作業時間」と「移行後の作業短縮時間&デザイン性」の価値を比較してテーマ移行を決めるべきでしょう。
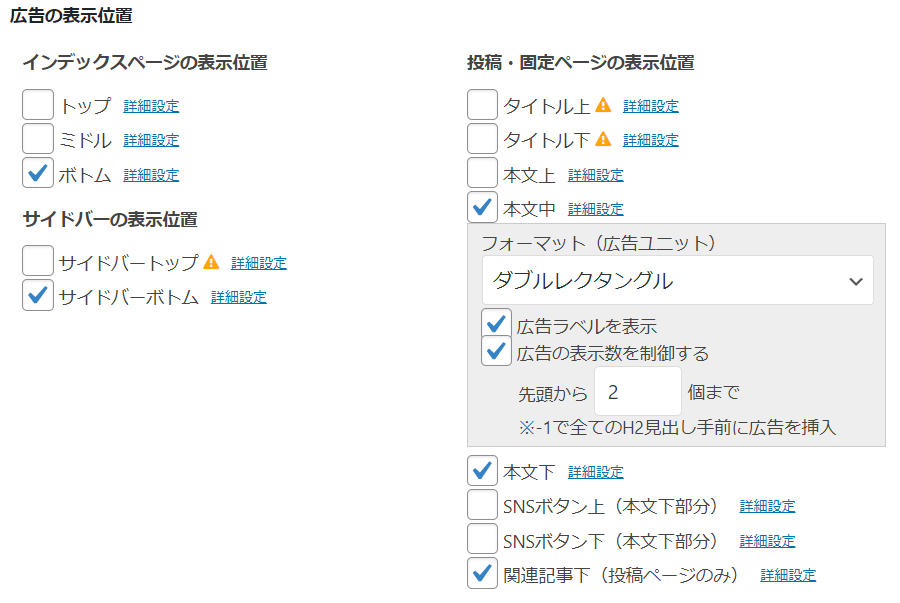
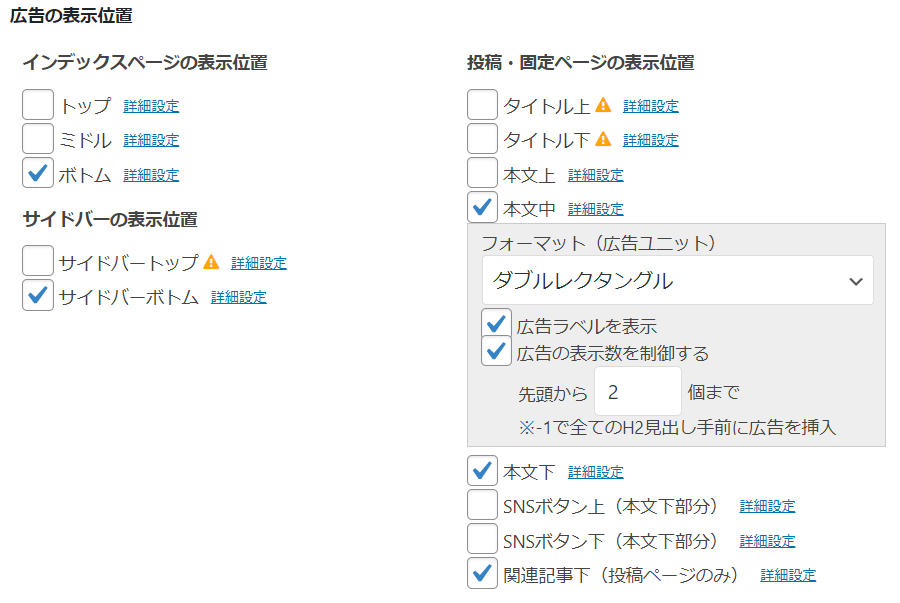
②アドセンス広告の表示位置設定
アドセンス広告の位置設定については、完全に予想外の欠点でした。
Cocoonの広告表示位置の設定画面


Cocoonだと、全記事に対して「H2見出し手前に〇個挿入」等の細かな表示設定が可能です。
その一方でSWELLだと、全記事共通で挿入できるのは「目次前後」や「記事下」になってしまい、「本文中」の挿入ができません。
Cocoonのときと同じように「本文中」で広告表示させたい方は、記事の広告表示させたい箇所に「広告ショートコード」で手動追加する必要がありますのでご注意ください。
今回のテーマ移行を機に、記事ごとの話の流れを見ながら「広告ショートコード」を挿入したところ、アドセンス広告のクリック率増加につながりました!
作業は少し手間ですが、アドセンス配置を見直すよいきっかけになるかと思います。
③Cocoonでしかできない記事装飾がある
SWELL独自の素敵な装飾がたくさんある一方で、Cocoon独自の装飾もあります。
Cocoon時代に好んで使用していた装飾が使えなくなるのは少し残念な点です。
例えば、私はCocoon時代に「アイコンリスト」をとても好んで使用していました。
Cocoonのアイコンリスト


Cocoonでは、「アイコンの種類・アイコンの色・背景色・枠色」と選択できる部分が豊富。
そのため、そのリストで伝えたい内容に合わせてそれぞれチョイスする楽しさがありました。
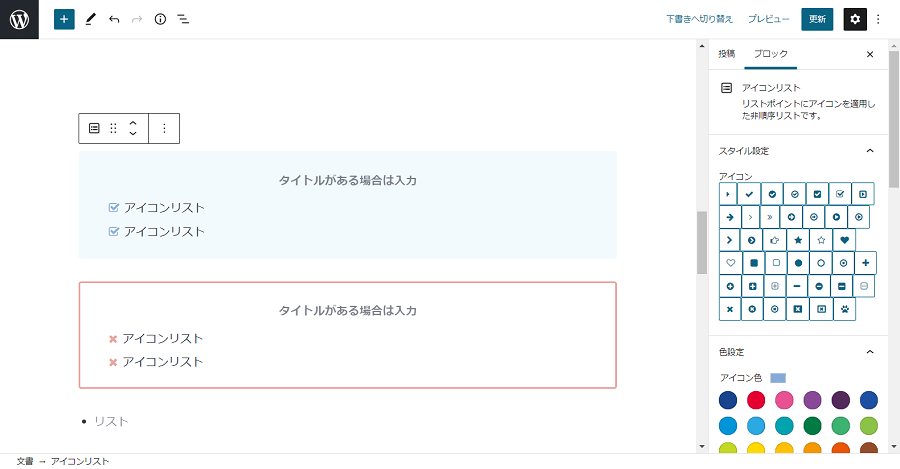
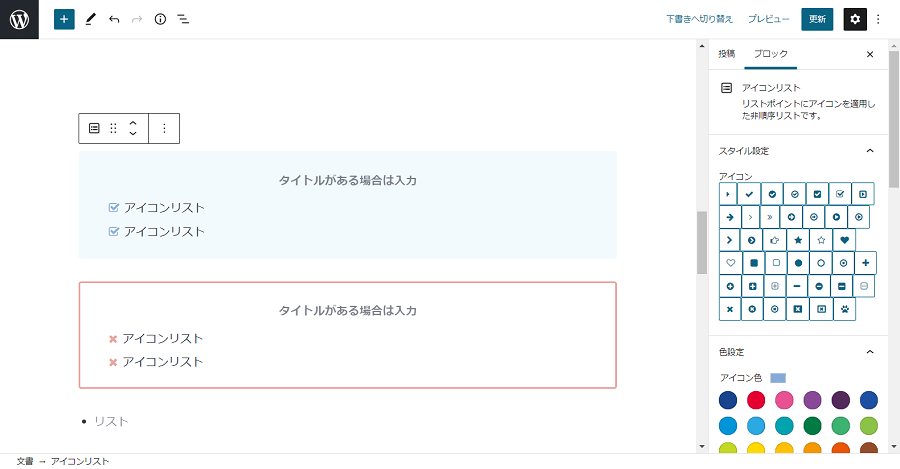
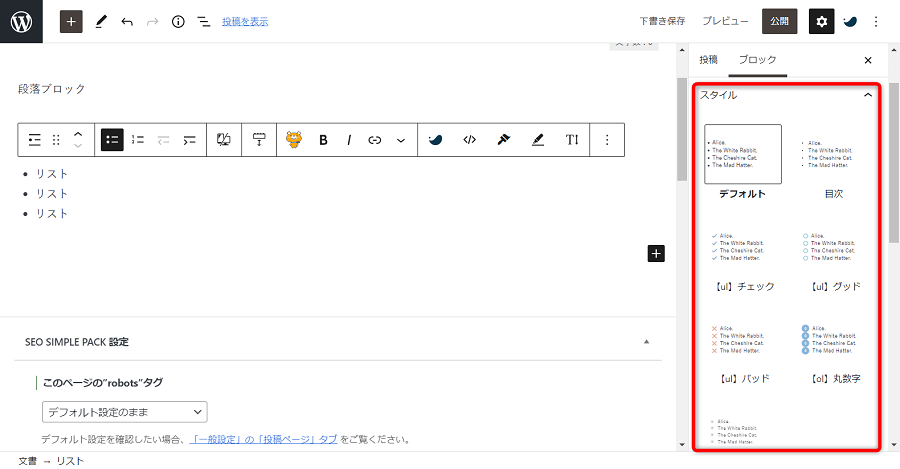
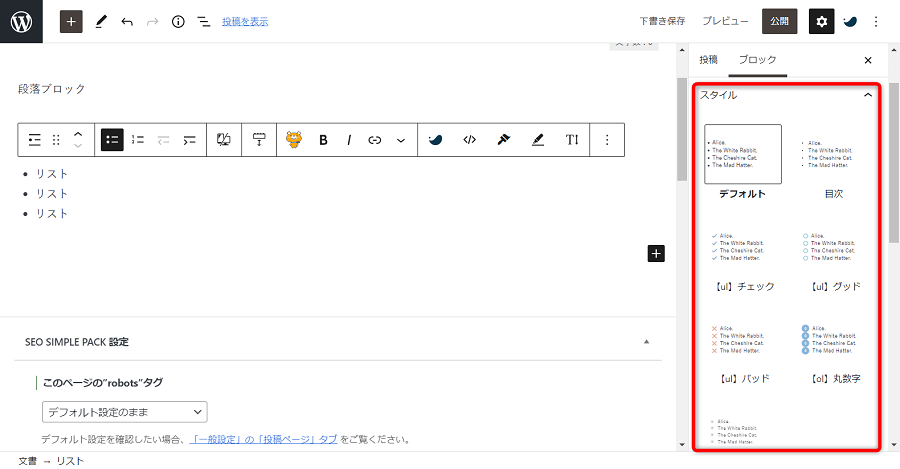
SWELLのリスト


SWELLでは「リスト」から1クリックで「アイコンリスト」の装飾ができるので、装飾の時間短縮ができて快適です。
※Cocoonだとブロック作り替えの作業が必要
しかし、私の場合は下記の点がちょっと不満でした。
- アイコンの種類数が少ない
- リストごとのアイコン色の選択ができない
(ブログ全体でのカスタマイズは可)



リストにおいて「快適性」はSWELL圧勝ですが、「細やかなカスタマイズ性」はCocoonの方がよかったなぁという感想です。
CocoonとSWELLのどっちがおすすめ?
WordPressテーマ『Cocoon』と『SWELL』の両方使ってみた私の目線から、両テーマそれぞれの「メリット」と「SWELL移行をおすすめする人」をご紹介します。
CocoonとSWELLの各メリット
今回私はSWELLに移行しましたが、「Cocoonは本当に無料でいいの!?」と改めて思うほど素晴らしいテーマです。
こんな素敵な無料テーマがあるのに、あえてSWELLテーマ17,600円を払うメリットは「作業時間短縮」と「デザイン性」に尽きるかと思います。
SWELLへの移行をおすすめする人
下記のような人には、SWELL
- ブログの第一目的が「収益」である
⇒作業効率の高い『SWELL』 - SWELLのデザインが好き
⇒自分のモチベ維持のための『SWELL』 - サイト型トップページを作りたい
⇒簡単にカスタマイズできる『SWELL』
SWELLテーマは、「お金」で「作業時間」を買うイメージに近いと感じています。
最初のテーマ代はかかるものの、SWELL導入によって下記の効果が期待できます。
- 執筆時間の短縮化
- カスタマイズ時間の短縮化
特に「副業」として限られた時間でブログに取り組む方には、早いうちから有料テーマへ移行する方がよいでしょう。
現在テーマ移行を悩んでいるなら、「移行作業時間」と「移行後の作業短縮時間&デザイン性」の価値を比較して検討しましょう。



「これから書く新記事の方が多い予定!」というなら導入の価値あり♪
まとめ:SWELLに移行するなら1日でも早く!
テーマ移行を実際に経験して、先人ブロガーさんたちの「有料テーマを購入するなら1日でも早く!」と言っていた意味を身に染みて感じました。
いつ購入しても有料テーマの値段は変わりません。
どうせ購入するのであれば・・・
- テーマ移行の労力を少しでも減らすため
- 有料テーマの恩恵を少しでも長く受けるため



はやめの購入をおすすめします!
\ 公式フォーラムもあるので安心!/
「ブログ運営」に関するオススメ記事
- 【ブログの始め方】簡単&費用を抑えた副業ブログの始め方
- 【運営報告】ブログ運営1年間で稼げる?PV・収益すべて大公開
- 【ココナラ】ブログ用オリジナルアイコンをおすすめする理由
- 【ブログロゴ】ブログのヘッダーロゴの作り方
- 【検索順位ツール】PVを増やすなら!WindowsでもRankTrackerがおすすめ
- 【ブログ口座】ブログ収入の専用銀行口座を作るべし!おすすめ口座3選
- 【ブロガー開業届】扶養内の主婦が開業届!メリット・デメリットは?
- 【ブログのお金】副業の確定申告のおすすめ入門書3選








コメント